מי מאיתנו לא עבד על אתר רב לשוני ונדרש ליצור תוכן קידומי כמו פופאפ לשפה אחת בלבד. תוסף WPML לדוגמה, מאפשר לנו ליצור פופאפ ללא צורך בתרגום לשאר השפות באתר. הבעיה היא שאם אנחנו מעוניינים שהפופאפ יופיע רק בחלק מהשפות באתר, זה בלתי אפשרי, הפופאפ מופיע תמיד, בכל השפות.
הפיתרון ש- WPML מציעים הוא לתרגם את הפופאפ ואז לבטל אותו בכל האתר בשפה שאני לא רוצה – דרך ארוכה שתגרום לי ליצור טמפלט שאני לא מעוניין בו.
באלמנטור הפיתרון הוא לעשות Exclude לדפים שבהם אנחנו לא מעוניינים להציג את הפופאפ. אבל זה מסורבל ולא יעיל להגדיר תנאים לכמה עשרות דפי תוכן, קטגוריות ומוצר.
ולקוחות מחו"ל המשיכו להתלונן שהם רואים פופאפ בשפה שהם לא מבינים ( עברית שפה קשה 😉) והיה ברור שחייבים למצוא פיתרון הולם לבעיה. כשהתחלתי לחקור לעומק איך מתנהג שפה בתגית ה-html נזכרתי שכל תגית שפה חייבת להופיע בתוך תגית ה-.html – אז הנה הסבר קצר בכמה שלבים פשוטים, איך לא להציג פופאפ בשפות נוספות באתר מלבד בשפה הרצויה. מתחילים.
שלב 1 – תעשו את זה בקלאס:
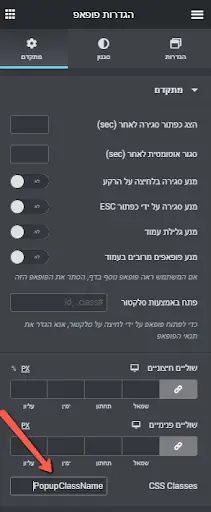
בשלב ראשון נצטרך לתת לפופאפ שלנו קלאס. נכנס לפופ אפ שיצרנו ואז בהגדרות פופאפ (למטה) > מתקדם > CSS Classes.
שלב 2 – Inspect
ניגש לדפדפן ונפתח את Inspect > ניגש לראש התגיות שהוא ה-html ונראה שבתוך התגית מוצג המילה lang שבעצם מציגה לנו את השפה שהדפדפן ידע לקרוא ולהתאים את האתר.
נקח את החלק של תגית ה html בלבד, בדוגמה שלפנינו ניקח את החלק הבא בלבד "lang="en, זהו החלק שמכיל את השפה.
PopupClassName:lang(en)
{
display: none !important;
}
אם מעוניינים להוסיף עוד שפה שהתנאי ישפיע גם עליה, אחרי כל פסיק נוסיף עוד שפה, עד השפה האחרונה שמופיעה ללא פסיק. כך זה נראה בקוד:
.PopupClassName:lang(en),
.PopupClassName:lang(ru)
{
display: none !important;
}
הפיתרון הזה עזר לנו לא להציג את הפופאפ בעברית, בשאר השפות באתר. לא היינו צריכים לתרגם אותו ואז לא לכלול אותו באתרים בשפות הנוספות, גם לא היינו צריכים לעשות שורה ארוכה של תנאי אי הכלה. זה פיתרון קצר ונוח במיוחד בפרויקט הספציפי שעליו סיפרתי לכם, אתר עם 6 שפות נוספות מלבד עברית.
מוזמנים לכתוב בתגובות אם נתקלתם בצורך כזה באתרים שלכם, ואיך פתרתם את הבעיה.
תמיר לוי מפתח Full Stack בחברת Bviral העוסקת בפרסום בדיגיטל.